排序
【实用代码】网页跳转代码几个常用的网页跳转图片跳转自动跳转页面代码分享
这里就是整理下自己常用的一个跳转代码,喜欢的话就收藏哈 域名页面显示几秒钟之后跳转 可以在html代码的部分加上这样的域名跳转代码: <meta http-equiv='refresh' content='3; url=http://...
【实用代码】Vue 或 JS 判断当前是移动端还是 PC 端
Vue isMobile(){ return navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Wi...
【实用代码】DeepSeek – API类(PHP语言)
分享一个自己写的 DeepSeek - API类(PHP语言)功能有:模型列表,查询账号余额,对话,FIM 补全(Beta)类文件里也有调用示例 调用对话 调用示例 $type = 'chatCompletions'; // 请求类型 $tok...
【实用代码】SpringBoot | Ajax | Vue前后端分离下载文件的方式
后端: SpringBoot @ApiOperation(value = '下载附件') @ApiImplicitParams({ @ApiImplicitParam(name = 'id', value = '附件 id', required = true), }) @PostMapping(value = '/download/{...
【实用代码】JavaScript | JS 锚点定位滚动带动画
JS 锚点定位滚动带动画,有如下的方式可以实现: // id 为选择器写法 如 '#xxx' document.querySelector(id).scrollIntoView({ behavior: 'smooth' }); // 有兼容性问题 但是上面这种方式会有兼...
【国庆快乐】4款国庆头像生成源码开源 亲测可用
安装 上传解压即可使用 NationalDay1演示图 NationalDay2演示图 NationalDay3演示图 NationalDay4演示图 源码下载 点我下载
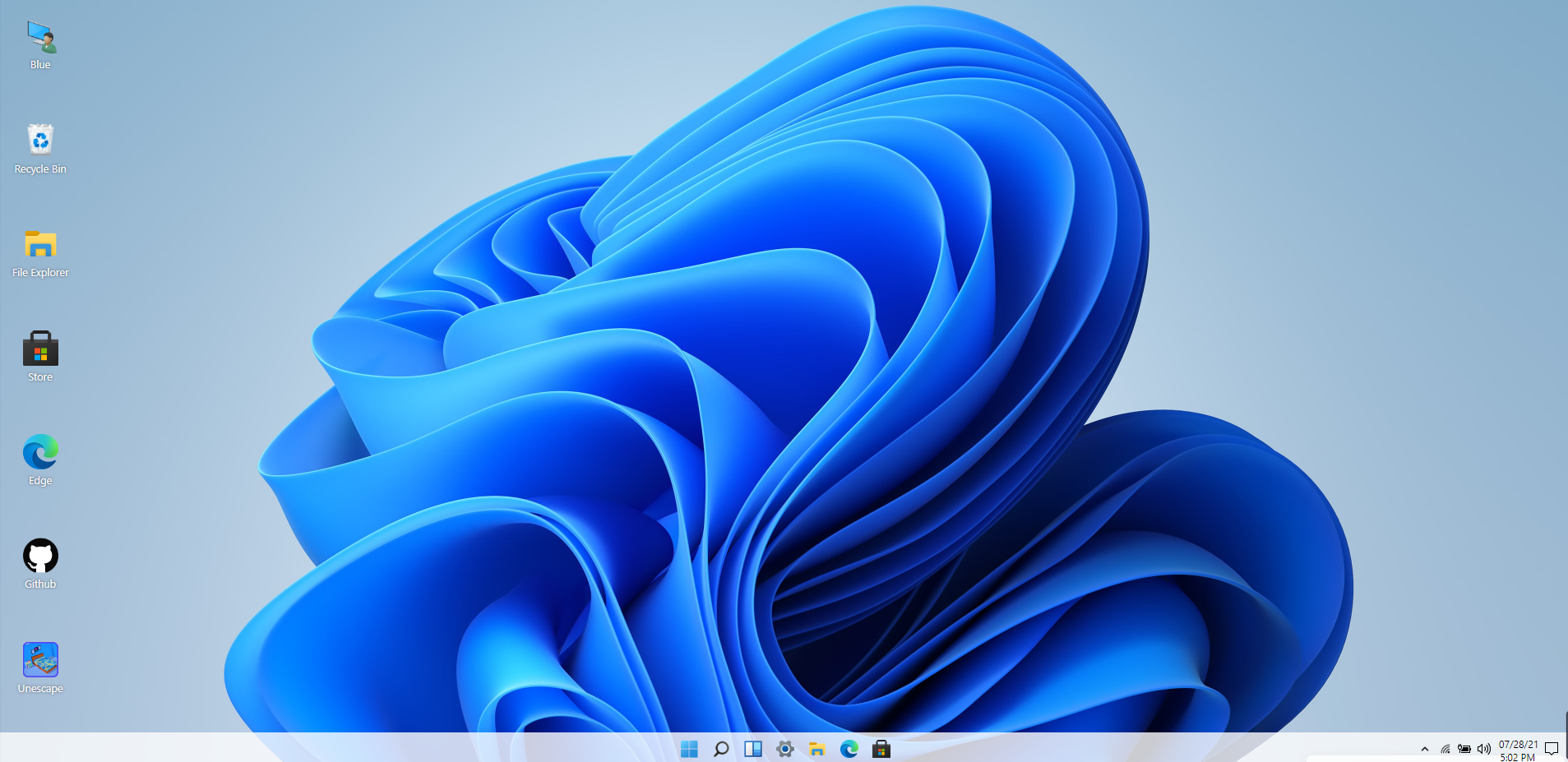
【网站源码】网页在线体验Windows11操作系统
前言 就是在线体验一下windows11系统,可以在里面使用里面的EDGE浏览器,开源项目,就是一个网页,没有什么其他的用处,调用的本地的数据,打开有点卡。 项目地址 https://github.com/blueedget...
【实用代码】新春到来,不给你的网站上几个灯笼吗
代码 <!-- 灯笼代码 --> <meta charset='utf-8'> <div class='deng-box2'> <div class='deng'> <div class='xian'> </div> <div class='deng-a'> <div class='deng-b'>...